🌐 Datenstrom

Datenstrom (Code) is a project for people who make small websites. It might not be clear what that means at first, but it means if you're making a simple site (like this blog) and don't want to get in over your head with configuration and code – you'll probably like Datenstrom.
Datenstrom is built in PHP and from a time when websites were just files on a shared hosting machine behind Apache or NGINX. Some say we're still in those times.
Wondering what the name means? Your friendly neighborhood AI can help with that:
"Datenstrom" translates to "data stream" in English. It refers to the flow or transfer of data, typically in a digital context, such as through the internet or between components of a computer system.
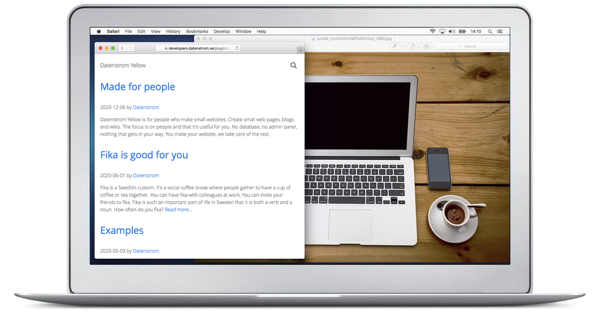
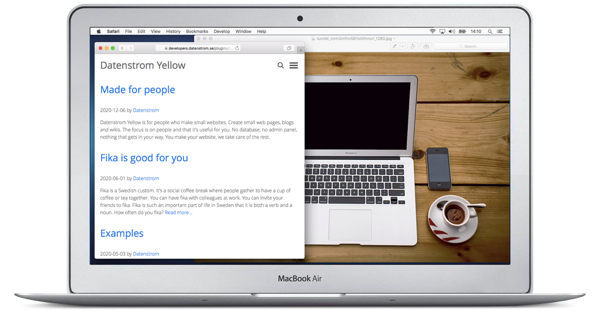
Here's what the early sites looks like (back when Macbook Airs were a little more curved):

(Don't worry their themes are much more modern!)
Datenstrom is for building simple websites that look good (and have a bit of early-internet patina even), and it's easy to run because it uses files on your system and not much else.
🚀 Demo Time!
Datenstrom's got a demo site you can try right from your browser:

🌠 Features
Datenstrum is understated but it's got a bunch of features worth mentioning
- Works with only files and folders (like a static site)
- The site is editable online
- Easy to install
- Minimally Designed
- It's got an API!
One of the examples with Datenstrom is below:

🤖 As described by AI
Datenstrom Yellow is an open-source project designed for individuals looking to create small websites. It prioritizes simplicity and efficiency, making web development accessible for users with varying levels of technical expertise. The project is licensed under the GPL-2.0 license, indicating that it is free to use and modify. It primarily uses PHP, JavaScript, CSS, and HTML, showcasing a versatile tech stack suitable for web development tasks.
📺 Watch this
Datenstrom doesn't have any introductory videos, but how about some modern metal? Turns out a band named Mediokrist has a song with the same name (which translated is
👟 Getting started
The README for Datenstrom is pretty darn good and worth reading but we'll go into how to get started anyway.
Since Datenstrom is written in PHP, it's meant to be deployed straight onto a compliant webserver (one that understands PHP natively) so it's very simple to use.
First, download datastrom from Github (there aren't any official releases but you can use main or pin to a commit on main which is safer if you do multiple installs).
After you download yellow-main.zip you should see a file structure that looks like this:
yellow-main
├── content
│ ├── 1-home
│ │ └── page.md
│ ├── 9-about
│ │ └── page.md
│ └── shared
│ ├── page-error-404.md
│ └── page-new-default.md
├── media
│ ├── downloads
│ │ └── yellow.pdf
│ ├── images
│ │ └── photo.jpg
│ └── thumbnails
│ └── photo-100x40.jpg
├── robots.txt
├── system
│ ├── extensions
│ │ ├── core.php
│ │ ├── edit-stack.svg
│ │ ├── edit.css
│ │ ├── edit.js
│ │ ├── edit.php
│ │ ├── generate.php
│ │ ├── image.php
│ │ ├── install-blog.bin
│ │ ├── install-language.bin
│ │ ├── install-wiki.bin
│ │ ├── install.php
│ │ ├── markdown.php
│ │ ├── serve.php
│ │ ├── stockholm.php
│ │ ├── update-current.ini
│ │ ├── update-latest.ini
│ │ ├── update.php
│ │ ├── yellow-language.ini
│ │ ├── yellow-system.ini
│ │ └── yellow-user.ini
│ ├── layouts
│ │ ├── default.html
│ │ ├── error.html
│ │ ├── footer.html
│ │ ├── header.html
│ │ ├── navigation.html
│ │ └── pagination.html
│ └── themes
│ ├── stockholm-opensans-bold.woff
│ ├── stockholm-opensans-light.woff
│ ├── stockholm-opensans-regular.woff
│ ├── stockholm.css
│ └── stockholm.png
└── yellow.php
13 directories, 40 filesSince it's a PHP site, that's all you need! Add the files to the appropriate folder being served by your Apache or NGINX instance, and you're off to the races.
🧑💻 Want to contribute?
While Datenstrom does not have a public issue tracker, it does accept Pull Requests, and has over 25 contributors to date.
If you're ready to jump in, peruse the codebase and find/fix some bugs!
