📊 Smashing
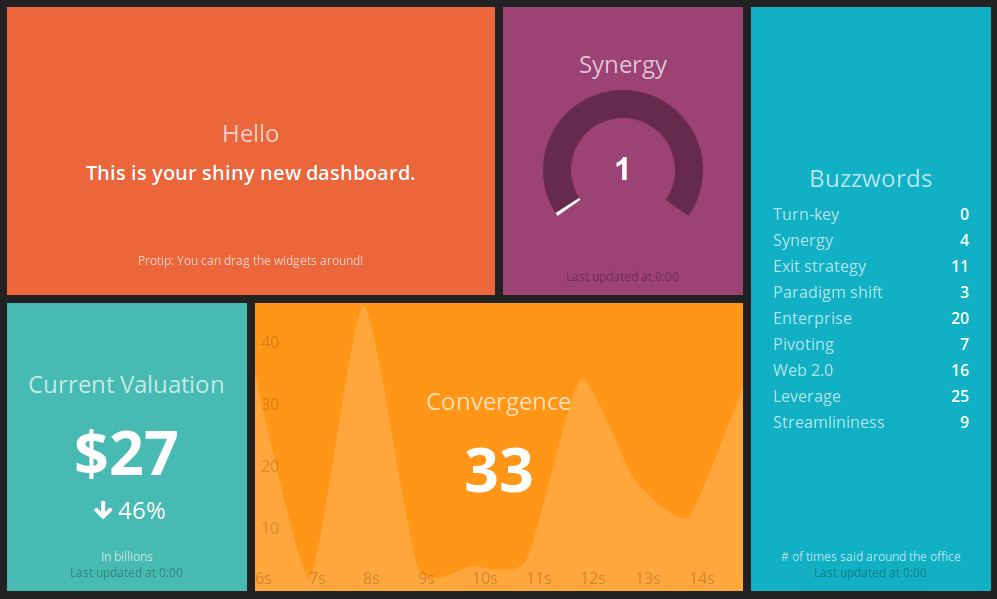
Smashing is an open source Sinatra-based framework that lets you build attractive custom dashboards.

Smashing (code) is a Sinatra-based data visualization framework that lets you build beautiful dashboards — think TV screens with metrics. The app has been around for a long time and is still going strong.
The project is originally a fork of Shopify’s Dashing project (now archived) which was created at Shopify for displaying custom dashboards on TVs around the office.

Smashing has basic documentation on their GitHub page, comprised of a brief Introduction and a list of How To's, along with an hour-long workshop video.
🌠 Features
- Customizable widgets - use premade widgets or fully create your own with SCSS, HTML, and CoffeeScript. See a complete list of widgets here. And all of the code is in version control, and can be edited in any IDE
- API - use the API to push data to your dashboards, or make use of a simple ruby DSL for fetching data

- Drag & Drop interface - use the simple drag & drop interface to rearrange your widgets

- Fast deployment - host your dashboards on Heroku in less than 30 seconds

- Use you own authentication - other online platforms give you private URLs to your dashboards, which can be tricky to remember and can fall into the wrong hands. With Smashing, you can add whatever auth you want
- Keep widgets in sync - many online dashboards give unique IDs for every widget instance you create. This means that to update three identical widgets, you have to use the API to push the value to all three instances. With Smashing, identical widgets all have the same ID, which means complete synchrony across dashboards
🤖 As described by AI
(written by AI, edited by humans)
Smashing is a versatile Sinatra-based framework designed for creating visually appealing dashboards. It supports pre-made widgets or custom ones made using SCSS, HTML, and CoffeeScript. You can populate your dashboards with data using an API or a straightforward Ruby DSL. Smashing offers a user-friendly drag-and-drop interface for widget arrangement and supports quick deployment on Heroku.
This open-source project is a fork of the original Dashing project developed by Shopify for internal use, particularly for displaying custom dashboards on office TVs.
One distinct advantage of Smashing is its flexibility and customizability. Users can implement their own authentication methods, like Google Auth, instead of relying on private URLs. Smashing also allows complete customization of widgets and ensures that instances of identical widgets remain synchronized across all dashboards, simplifying data management and updates. These features makes Smashing an attractive choice compared to other cloud-based dashboard solutions.
👟 Getting started with Smashing
Heroku
Deploying to Heroku is super simple and only takes about 30 seconds:
bundle install
git init
git add .
git commit -m "My beautiful dashboard"2. Create the application on Heroku.
heroku apps:create myapp3. Push the application to Heroku.
git push heroku masterDocker
Docker is also a convenient way to run Smashing.
Without taking care of environment variables or networks binding, here's the minimal required docker-compose.yml:
version: '3'
services:
smashing:
hostname: smashing
command: bash -c "rm -f tmp/pids/server.pid && bundle exec smashing start -p 3030 -a '0.0.0.0'"
build:
dockerfile: Dockerfile
context: .
ports:
- 3030:3030
volumes:
- ./smashing:/smashing
Have a look at the How To's for more details about Docker and other methods of deployment.
