🎆 tsParticles
tsParticles is a frontend web (TS & JS) library you can use to show particle effects and confetti on your front page -- spice up and lighten your UX!

tsParticles (Code) is a project for making your web project just a little more magical – add some sparkles and confetti to any page quickly and easily.
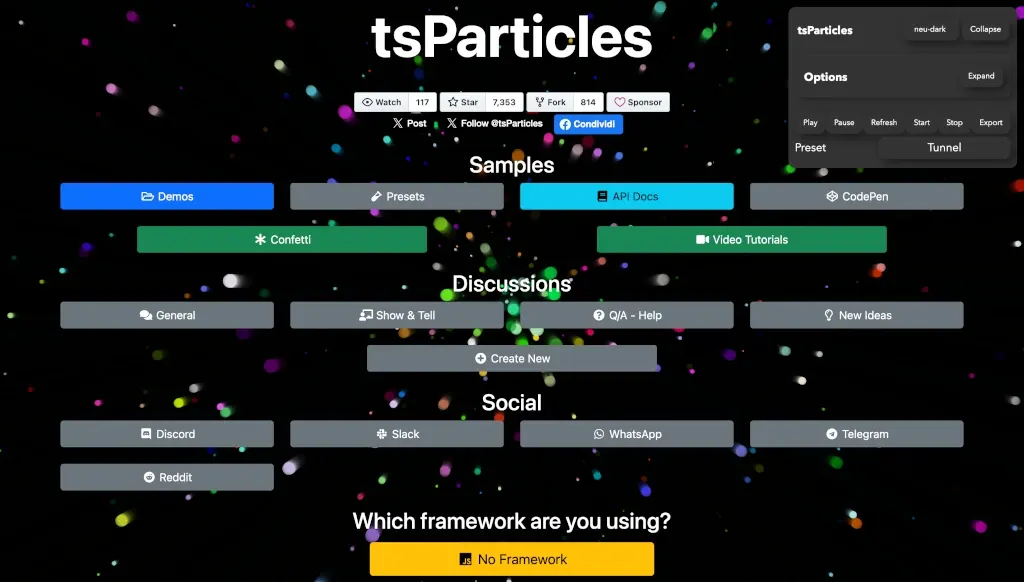
We love small projects and web projects (and especially small web projects), and tsParticles is one that "sparks joy" – just take a look at the main demo page:

You can drop it in to many frontend projects and implement some cool effects quite quickly.
Even better (unlike many projects) there is comprehensive documentation:

🌠 Features
tsParticles is a mature frontend project with lots of features and wide support:
- Support for no-framework ("vanilla") frontend usage
- Support for React, Vue, Angular, Ember and many other front end frameworks
- Particle effects and Graffiti
- Active community – many discussions and show and tell apps
- Discord channel, Slack, Reddit
🤖 As described by AI
tsparticles is an advanced and highly customizable library for creating particle animations and effects in web applications. It's written in TypeScript, allowing for strong typing and better development experience. The library provides a rich set of features, including support for various shapes, interactivity, motion, and visual effects like trails and explosions. Developers can easily integrate it into their projects, whether they are using vanilla JavaScript or frameworks like React, Angular, or Vue, thanks to its modular architecture and well-documented API.
One of the key strengths of tsparticles is its flexibility in defining particle behavior and appearance. Users can control properties like size, color, opacity, and velocity, and even implement more complex behaviors such as collisions, repulsion, or following mouse movements. The library also supports loading configurations from JSON, making it easy to reuse and share animations. tsparticles is often used for adding dynamic visual elements to websites, such as background animations, interactive graphics, and engaging loading screens. Its performance optimization ensures smooth animations even with a large number of particles.
📺 Watch this
Matteo Bruni has a YouTube Channel, and a whole playlist on how to use tsParticles:
There's tons of content in there – check it out.
👟 Getting started
Since tsParticles is a frontend library, you get started with it by first figuring out what kind of frontend project you have.
For example if you're not using any framework, you can use the "vanilla" JS integration and import the <script> tags from various CDNs:


There are lots of ways to use frontend libraries, so we won't try to list them all here – but we'll point you to the excellent documentation on installation:
🧑💻 Want to contribute?
If you can write javascript (and even if you can't) you can contribute to tsParticles!
There are only a few issues open but that means your impact can be huge! Bug reports are likely also very welcome, though the library is quite mature at this point.
📬 Want Awesome F/OSS in your inbox?
We'll send you new articles as soon as they go live.